今回もWordpressでのブログの書き方について。
WordPressにはプラグインという機能があり、プラグインとして機能を追加しておくと、操作が便利になります。
スマホにアプリをインストールするイメージです。
今回は「AddQuicktag」というプラグインをご紹介します。
目次
AddQuicktagとは?
記事を書くときに表示されるボタンを追加できるプラグインです。
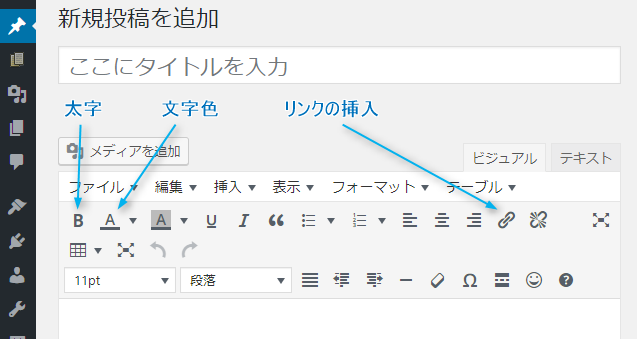
記事を書くときのボタンって?
- 太字にしたり
- リンクを挿入したり
- 色を変えたり
というのは投稿画面上部のボタンを押すことで可能です。

シンプルに文章だけの投稿であれば、もともとのボタンだけで充分です。
ただ、前回ご紹介したようなマーカーを引いたり、吹き出しを使ったりするときは、この上部のボタンだけでは足りません。
マーカーや吹き出しはボタンではできない
マーカーを引く場合は
吹き出しを使う場合は
こういう長ったらしいhtmlタグとかショートコードと呼ばれる英語を入力する必要があるのですが、残念ながらこれはボタンにありません。
(事前にCSSに設定しておく必要があります。詳しくはこちら)
いちいち入力するのはさすがに面倒なので、デスクトップの付箋やEvernoteなどに保存してコピペ・・・してもいいのですが、AddQuicktagをプラグインに入れておくと、これらをボタンひとつで入力されるように設定できます。
AddQuicktagの設定方法
まずはAddQuicktagというプラグインをインストールして有効化します。
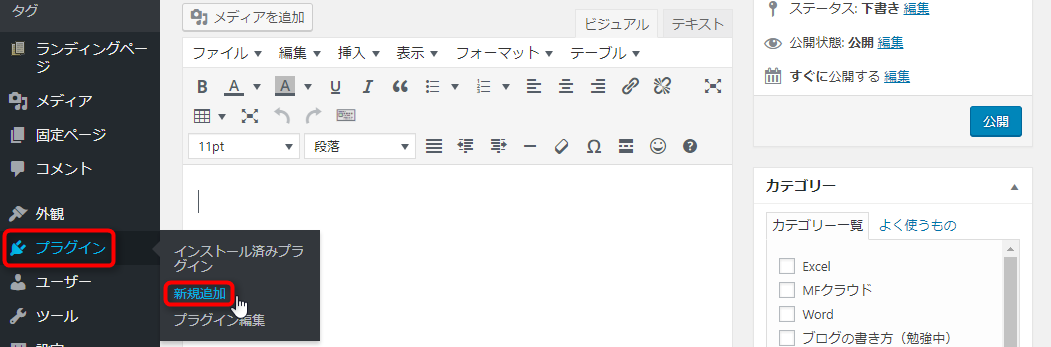
↓「プラグイン」>「新規追加」をクリック

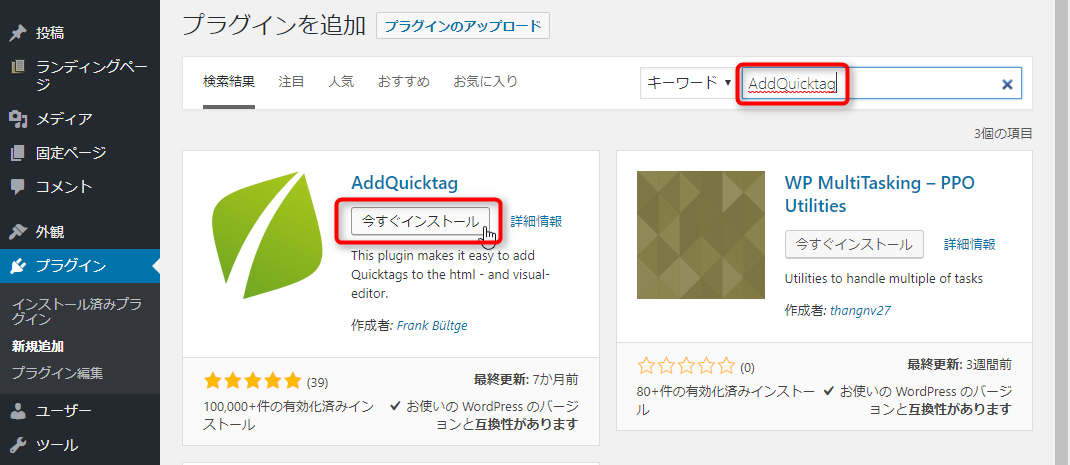
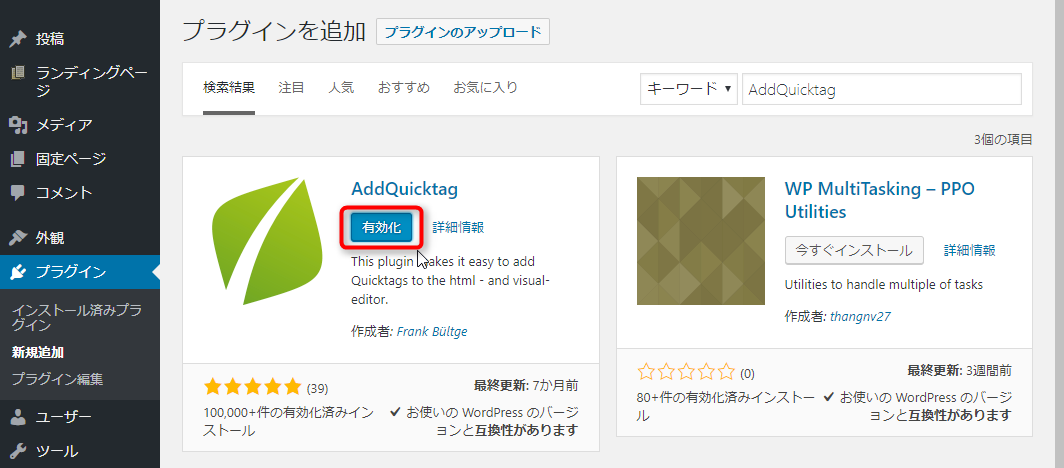
↓検索窓に「AddQuicktag」と入力してEnterキー>「今すぐインストール」をクリック

↓「有効化」をクリック

これでAddQuicktagというプラグインのインストールが完了しました。
AddQuicktagの設定方法
次に自分のよく使うタグやショートコードを登録していきます。
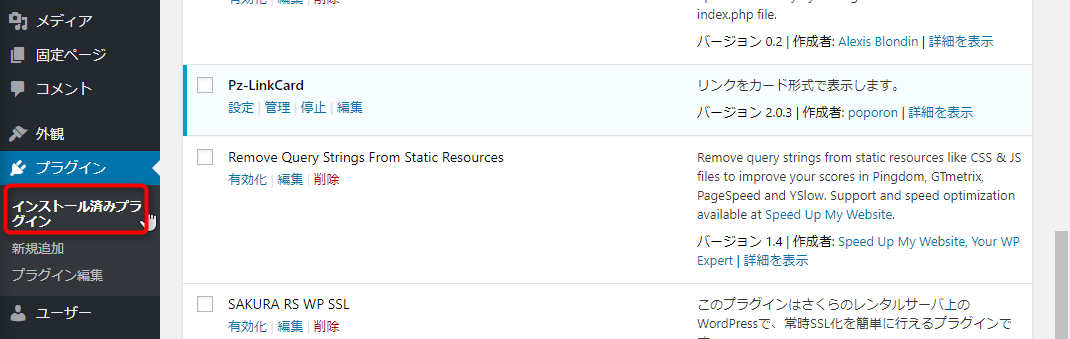
↓「プラグイン」>「インストール済みプラグイン」をクリック

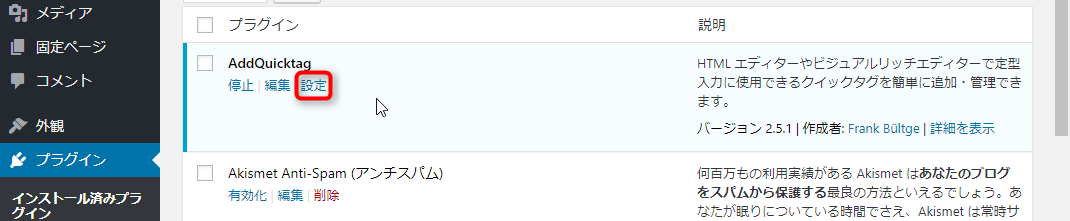
↓AddQuicktagの「設定」をクリック

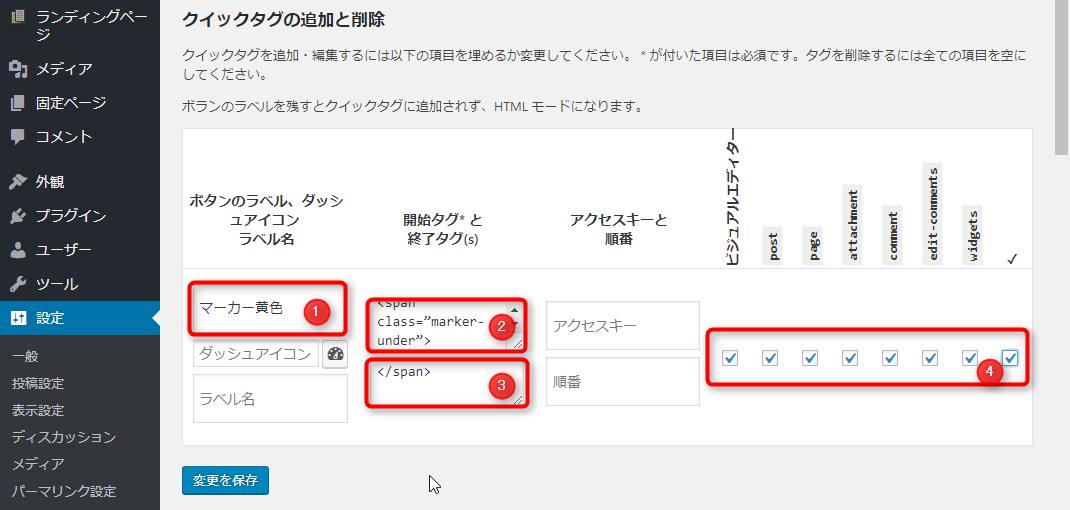
↓①~④に登録するタグやショートコードの情報などを入力

①ラベル名
ボタンの名前を入力します。黄色のマーカーであれば「マーカー黄色」など、自由にOKです。
②開始タグと③終了タグ
<span class=”marker-under”>ここに文字を入れる</span>
というタグの場合は、次のようになります。
開始タグ:<span class=”marker-under”>
終了タグ:</span>
④チェックマーク
どの画面でこのボタンを表示させるのか決めるのですが、とりあえず全部チェックを入れておけば問題ないでしょう。
これで設定は完了です。
色々調べたのですが、登録は一つずつしかできないようです(><)
AddQuicktag導入後の投稿画面
実際にどんな風に使えるのかご紹介します。
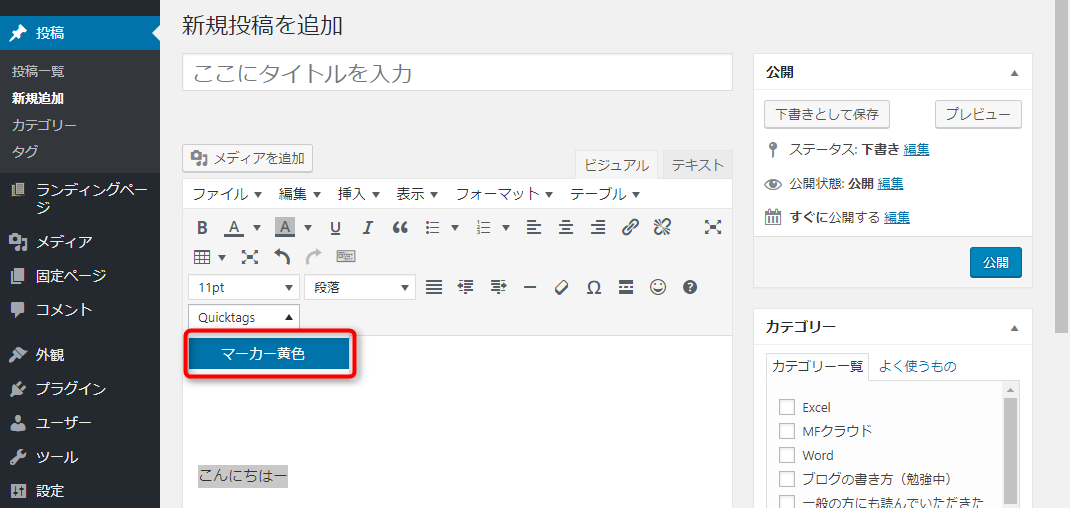
こんな感じで装飾したい文字を選択してQuicktagsをクリックすると、先程登録した「マーカー黄色」というボタンが表示されます。

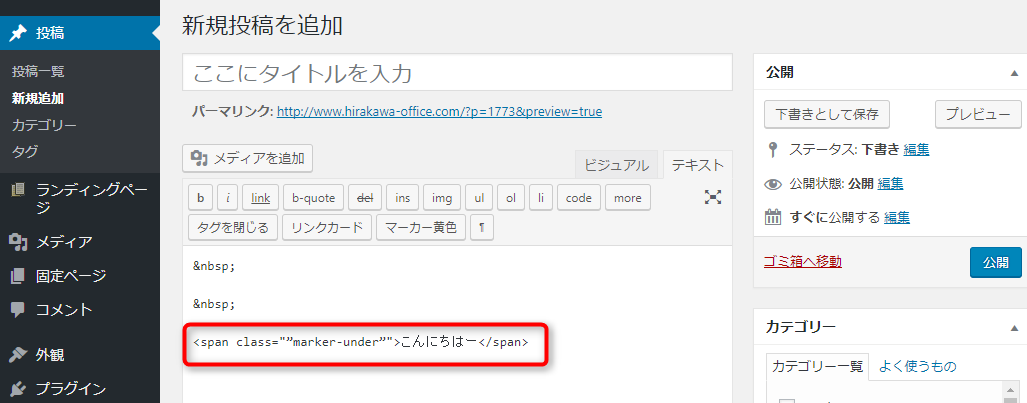
すると、自動でタグが追加されます。

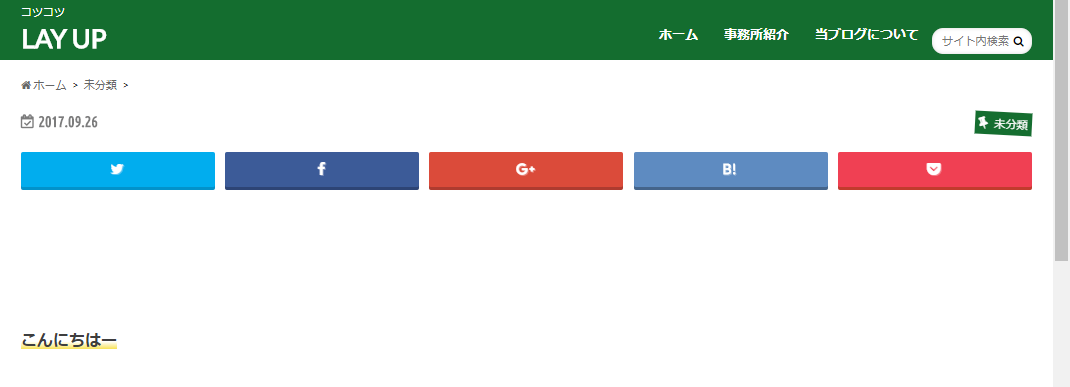
プレビュー画面で確認するとちゃんとマーカーが引かれています(^^)

今回はAddQuicktagというプラグインをご紹介しました。これも知っていればめちゃくちゃ時間短縮になるので、皆さんもぜひ(^^)